こんにちは!ブリコラブログ!です。
今回は、人気ブログテーマのひとつ『Affinger5(アフィンガー5)』で
作成記事にアフィリエイトの広告リンクを貼る方法をお伝え。
特に、『横並び』に設置する方法を解説します!
『横並び』≠『クリック率が上がる』 とは限りませんが、
横並びで併記されていると読者にとって比較検討しやすかったり記事との連動で
ストーリー性を持たせたりすることができます!
こちらの記事をご覧いただくと、以下 ↓↓ のようなアフィリエイトを設置とか、
アレンジを加えた「横並び」 ↓↓ によるアフィリエイト設置法を、
マスターしていただくことが出来ます!
なお、今回はアフィリエイトへの登録が完了している前提で解説。
また、「とにかく、横並びの貼り方だけ知りたい!!」というあなたは、
❷横並びでアフィリエイト・広告を貼る方法!までスキップしてください!
いずれにしましても、『サイト収益化を開始したい!』という場合のスタート地点です。
早速一緒にやり方を学んでいきましょう!
Contents
貼り付け・設定は、『テキスト』編集画面で!

・まず前提として、アフィリエイト広告リンクは、ブログ記事編集画面
「ビジュアル」「テキスト」のうち 『テキスト』側に貼り付けて設定することになります。

これからお伝えする広告リンクの貼り方、アレンジ版の広告リンクの貼り方も、
『テキスト』側に設定するということを覚えておいてくださいね!
広告リンクの選び方:目的を意識する!

・では早速はじめましょう!
あなたのブログ記事に貼り付けたい、商品を紹介したいアフィリエイト広告を
選ぶところから始めてください!
選ぶポイント!
- 記事との連動性
- ブログ全体の雰囲気との調和(色合い等)
- 広告のサイズ
- 報酬金額
アフィリエイト広告の商品をオススメする記事であれば、
記事内容=アフィリエイト広告の関係が成り立ちます。
読者が違和感を感じることは無いですよね!
ただ、広告設置が目的となって先走ってしまう。
記事に関係ないけど「話題性あるからいいか!」とか
「広告素材がカッコイイから設置してみようかな!」となりますと、
記事内容≠アフィリエイト広告という状況に。。読者が迷ってしまうでしょう・・・。
また、ブログの収益化という観点でいえば、同じ商品やサービスでも
“取り扱っているアフィリエイト会社によって報酬額が違う”ということがあります!
A8.netとバリューコマース、もしもアフィリエイトなど、
各社の事業規模や取り扱いジャンルの違いによって生じるもの。
また、トップブロガーには駆け出しのブロガーよりも報酬を高くしてでも
掲載してもらいたい!といった競争原理も働きます。
個人的には、ブログ記事=読者のお悩み解決=結果として、報酬もついてくる
という関係性なのだと思っています。
報酬軸で広告リンクを決めない方がよいかなぁ、、、と考えます!
❶一般的な広告リンクの貼り方!

・はじめに、一般的なものからお伝えします!
※説明用として、A8.netの画面を使いますね。こちらはコードの貼り方の基本ですので、
本題の『横並び』貼り方については❷へお進みください!!
記事に掲載したい広告素材を選んで、テキストに貼り付けるコードをコピーしてください!

・次に、「テキスト」編集画面で貼り付けたい(広告設置したい)箇所に
カーソルを合わせてペースト(Ctrl+V)します。

・すると、以下 ↓↓ のように広告リンクが記事に設置できました!![]()
❷横並びでアフィリエイト・広告を貼る方法!

・では、本題の『横並び』での貼り方を解説します!
同じ広告を設置するにしても少し見せ方を変えたりアクセントをつけてみると、
訴求効果の高まりが期待できます!
アレンジ方法もぜひ合わせてマスターしましょう!
アレンジ1:二分割して横並びに貼る方法
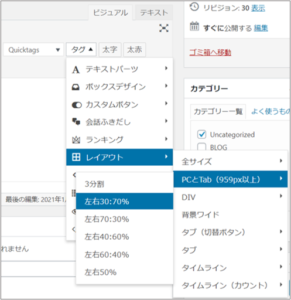
・まず、「タグ▼」→「レイアウト」→「PCとTab(959px以上)」→「左右50%」の順で進みます。

・編集画面に、以下のような表記が出てきます。
※この時点では左右の画面表記にある「このテキストは最後に消してください(50%)」
を消さず、触れないようにしてください!(コード貼り付け時の目安になるため)

・左側のスペースに広告を貼り付けます。
「テキスト」編集画面で、「このテキストは最後に消してください(50%)」の箇所に
カーソルを合わせてから、コピーした広告素材のコードをペースト(Ctrl+V)します!


すると、以下のように広告設定(貼り付け)が完了します!

左側が終わったら、右側も同様にコードを貼り付けていきます!
「テキスト」編集画面で、「このテキストは最後に消してください(50%)」の箇所に
カーソルを合わせてから、コピーした広告素材のコードをペースト(Ctrl+V)します!


すると、以下のように右側も広告設定(貼り付け)が完了します!
ここまできたら、仕上げに「このテキストは最後に消してください(50%)」
を消して大丈夫です。

完成版が、こちら!! ↓↓ 左右50%で横並びに貼れました!
広告設置時のポイント!
- 読者にとって、比較しやすいジャンルにする(上記例だと、“オンライン講座”同士で比較できる。)
- 広告サイズを合わせる(上記例だと、左右共に300×250のサイズを選択。サイズ違いだと見づらくて、ちょっとカッコ悪い・・・)
アレンジ2:三分割して横並びに貼る方法
・二分割の次は、三分割の『横並び』に挑戦です!
ただ、先ほどの二分割にもう1回加えるだけですので、難しくないです。
心配しないでください!
・まず、「タグ▼」→「レイアウト」→「PCとTab(959px以上)」→「3分割」
の順で進みます。

・すると、以下のような画面が表示されます。二分割のときと似ていますね!

・広告コードの貼り付け方は、二分割のときと同様です!
「テキスト」編集画面で、「このテキストは最後に消してください(33%)」の箇所に
カーソルを合わせてから、コピーした広告素材のコードをペースト(Ctrl+V)します!
これを、「左」「真ん中」「右」と繰り返し、最後に「ビジュアル」編集画面で
「このテキストは最後に消してください(33%)」を消せば完成です!!
広告設置時のポイント!
- ストーリー性を持たせてみる(上記例だと、「退職」→「スキルアップ」→「転職」という具合。)
- 広告サイズを合わせる(上記例では、左・中・右共に「250×250」のサイズを選択しています。)
アレンジ3:二分割・左右非対称で横並びに貼る方法
・三分割の次は、二分割の左右非対称+説明文の追加の『横並び』に挑戦です!
先ほどの2パターンが出来れば、この方法もすぐにマスター可能です。
心配しないでください!
・まず、「タグ▼」→「レイアウト」→「PCとTab(959px以上)」→「左右30:70%」
の順で進みます。

・すると、以下のような画面が表示されます。先ほどの二分割・三分割と似ていますね!

・広告コードの貼り方は、先ほどの二分割や三分割のときと同じです!
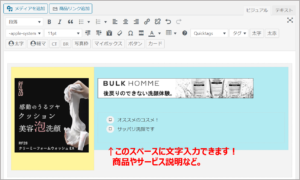
ここでは更に、商品やサービスの説明文も追加してみます。

最後に「ビジュアル」編集画面で「このテキストは最後に消してください」
を消せば、完成です!!
画像横並びの貼り方:まとめ

- 記事内容=アフィリエイト広告の関係が成り立つ貼り方を意識しよう!
- コードは、編集画面『テキスト』側に貼り付けて設定しよう!
- 二分割や三分割、非対称の横並びなど、ストーリーを出す・訴求効果を高める!
いかがでしたでしょうか??
ブログ記事=誰かのお悩み解決=結果収益につながる という中で、
読者もブログ作者のあなたにとってもお互いがWin-Winで良い効果につながると
付加価値の高い記事として残っていきますよね!
私もまだまだ研究・勉強中ですが、ご参考になれば幸いです!
また、ブログ記事の魅力度UPに関する過去記事もよろしければご参考までにご覧ください!
-

-
[2023年最新版]Affinger5(アフィンガー5)丸付き数字・チェックリストの作成方法!
続きを見る
-

-
[2023年最新版]アフィンガー5(Affinger5)YouTube動画を貼り付ける方法!
続きを見る
最後までご覧いただきありがとうございました!
次回のブリコラ!にも、どうぞご期待ください。