こんにちは!ブリコラブログ!です。
今回は、人気ブログテーマのひとつ『Affinger5(アフィンガー5)』で
記事作成する際、全体の色彩統一によるデザイン性のUPやアクセントを効かせるのに
効果的なカスタマイズ=『アイコン』や『数字丸囲み』『✔ボックス』の設定方法や
色の変更についてお伝えします!
こちらの記事をご覧いただくと、以下 ↓↓ のような色の設定や変更の他に、
TOPページの右下にある「TOPにもどるアイコン」デザインをカスタマイズすることが
可能になります!
- 数字丸囲みの背景色や、
- 数字自体の色変更
- 丸チェックの背景色や、
- チェックの色変更
- チェックボックスの枠色や、
- チェックの色変更
TOPへもどるボタン ↓↓ の 色や形 カスタマイズ可能です!

それでは、早速一緒にやり方を学んでいきましょう!
Contents
色やアイコンの設定は『外観』→『カスタマイズ』から!

・丸数字の背景や文字、チェックボックスの“✔”色の変更、TOPへもどるボタンの変更は、
基本的にダッシュボードページの左側にある「外観」→「カスタマイズ」→「オプションカラー」の順に進んで設定していくことになります!

これは、以下の各種設定や変更の説明で共通の事項となります!
❶数字丸囲みの背景色・数字の色をカスタマイズする方法!

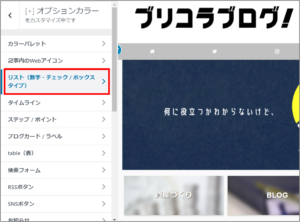
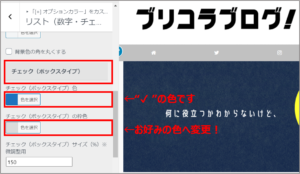
・「外観」→「カスタマイズ」→「オプションカラー」と進んだあと、
「リスト(数字・チェック/ボックスタイプ)」を選択してください。

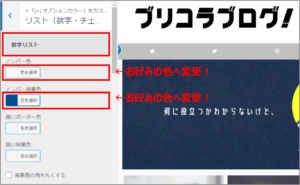
・次に「数字リスト」の項目から数字丸囲みの“数字色”を変更するには「ナンバー色」、
数字丸囲みの“背景色”を変更するにはその下の「ナンバー背景色」を
お好みの色に変更します!

・色を選択後、「公開」ボタンを押します。
すると、選択した色 ↓↓ へ変更されています!!
- 数字丸囲みの背景色や、
- 数字自体の色変更
完成です!マスターおめでとうございます、簡単ですよね!!
❷丸チェックの背景・チェック色のカスタマイズ方法!

・「外観」→「カスタマイズ」→「オプションカラー」と進んだあと、
「リスト(数字・チェック/ボックスタイプ)」を選択してください!
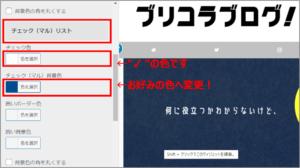
・次に「(マル)リスト」の項目から丸チェックの“✔色”を変更するには「チェック色」を。
また、丸チェックの“背景色”を変更するにはその下の「チェック(マル)背景色」を
お好みの色に変更します!

・色を選択後、「公開」ボタンを押します。
すると、選択した色 ↓↓ へ変更されています!!
- 丸チェックの背景色や、
- チェックの色変更
完成です!マスターおめでとうございます、こちらも簡単ですよね!!
❸チェックボックスの枠線・チェック色のカスタマイズ方法!

・「外観」→「カスタマイズ」→「オプションカラー」と進んだあと、
「リスト(数字・チェック/ボックスタイプ)」を選択してください!
・次に、「チェックリスト(ボックスタイプ)」の項目から
チェックの“✔色”を変更するには「チェック(ボックスタイプ)色」を。
また、チェックボックスの“枠色”を変更するには、
その下の「チェック(ボックスタイプ)の枠線色」をブログ記事や雰囲気に合わせて
お好みの色に変更します!

・色を選択後、「公開」ボタンを押します。
すると、選択した色 ↓↓ へ変更されています!!
- チェックボックスの枠色や、
- チェックの色変更
完成です!マスターおめでとうございます、またまた簡単ですよね!!
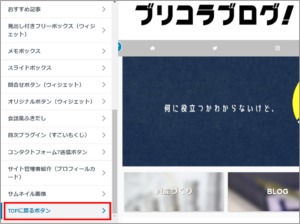
❹TOPへもどるボタンの形状・色のカスタマイズ方法!

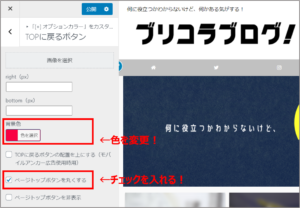
・「外観」→「カスタマイズ」→「オプションカラー」と進んだあと、
「TOPに戻るボタン」を選択してください!

・次に、ボタンの形状と色をお好みのものを選択し「公開」ボタンを押します!
※ちなみに、当ブログで使用のネイビー系の色は「#0066bf」です。

・変更後に、あなたのブログのTOPページをご覧ください。
設定内容に変更されているはずです!

アイコンやボックスのカスタマイズ方法・まとめ!

- 「外観」→「カスタマイズ」→「オプションカラー」の順に進んで設定
- 数字丸囲みやチェック、枠線を好みの色を選択して変更する
- ブログ全体構成や雰囲気に合わせ、色の統一をするとGood!
いかがでしたでしょうか??
細かなポイントではありますが、『細部にこそ神は宿る!』(←好きな言葉です)
こだわりは必要かなと個人的には考えております!
ブログ記事の魅力度UP・カスタマイズに関連する過去記事も、
よろしければご参考までにご覧ください!
-

-
[2023年最新版]Affinger5(アフィンガー5)丸付き数字・チェックリストの作成方法!
続きを見る
-

-
[2023年最新版]アフィンガー5(Affinger5)YouTube動画を貼り付ける方法!
続きを見る
-

-
[2023年最新版]アフィンガー5(Affinger5)横並びにアフィリエイト・広告を貼る方法!
続きを見る
最後までご覧いただきありがとうございました!
それでは、次回のブリコラ!でまたお会いしましょう!