こんにちは!ブリコラブログ!です。
今回は、人気ブログテーマのひとつ『Affinger5(アフィンガー5)』で作成した記事に、
アフィリエイト広告リンクを貼る方法を解説します!
WordPressと各種有料テーマの登場でブログは以前と比較して飛躍的にはじめやすく、
好みに合わせたカスタマイズも驚くほど楽ですよね!
一方 web上に記事を書いていくということは、
HTMLが関係していることに相違はありません。
アフィリエイト広告を貼る際につまづきがちなのは、
HTMLの基礎的な知識を押さえていないから!と言えます。
この記事で分かること!
- 記事内に貼る方法
- 記事内にアレンジを加えて貼る方法
- サイドバーに貼る方法
- バナー画像を利用する方法
記事内にアフィリエイト広告 ↓↓ を貼ったり、
アレンジを加えた「横並び」 ↓↓ によるアフィリエイト設置法を、
また、当ブログのサイドバーのように全記事に共通して設置する方法を
マスターしていただくことが出来ます!
なお、今回はアフィリエイトへの登録が完了している前提で解説します。
『サイト収益化を開始したい!』という場合のスタート地点です、
早速一緒にやり方を学んでいきましょう!
Contents
アフィリエイト広告の貼り方:『テキスト』編集画面で行う!

・まず前提として、アフィリエイト広告リンクは、ブログ記事編集画面「ビジュアル」「テキスト」のうち 『テキスト』側に貼り付けて設定することになります。

これからお伝えする広告リンクの貼り方、アレンジ版の広告リンクの貼り方も、『テキスト』側に設定するということを覚えておいてくださいね!
広告リンクの選び方:目的を意識する!

・では早速解説です。
あなたのブログ記事に貼り付けたい、商品を紹介したいアフィリエイト広告を選ぶところから始めましょう!
選ぶポイント!
- 記事との連動性
- ブログ全体の雰囲気との調和(色合い等)
- 広告のサイズ
- 報酬金額
アフィリエイト広告の商品をオススメする記事であれば、記事内容=アフィリエイト広告の関係が成り立つので読者が違和感を感じることは無いですよね!
ただ、広告設置が目的となって先走ってしまう。記事に関係ないけど「話題性あるからいいか!」とか「広告素材がカッコイイから設置してみようかな!」となりますと、記事内容≠アフィリエイト広告という状況に。。読者が迷ってしまうかもしれませんね・・・。
また、ブログの収益化という観点でいえば、同じ商品やサービスでも“取り扱っているアフィリエイト会社によって報酬額が違う”ということがあります!
A8.netとバリューコマース、もしもアフィリエイトなど、各社の事業規模や取り扱いジャンルの違いによって生じるもの。また、トップブロガーには駆け出しのブロガーよりも報酬を高くしてでも掲載してもらいたい!といった競争原理も働きます。
個人的には、ブログ記事=読者のお悩み解決=結果として、報酬もついてくる と思っています。報酬軸で広告リンクを決めない方がよいかなぁ、、、と考えます!
アフィリエイト広告の貼り方:❶記事内へ貼る方法

・はじめに、一般的なものからお伝えします! ※説明用として、A8.netの画面を使いますね。
こちらはコードの貼り方の基本ですので、アレンジした貼り方『横並び』は❷。サイドバーへ貼る方法は❸へ それぞれお進みください!!
記事に掲載したい広告素材を選んで、テキストに貼り付けるコードをコピーしてください!

・次に、「テキスト」編集画面で貼り付けたい(広告設置したい)箇所にカーソルを合わせてペースト(Ctrl+V)します。

・すると、以下 ↓↓ のように広告リンクが記事に設置できました!
![]()
アフィリエイト広告の貼り方:❷アレンジを加えた貼り方

・記事内へのアフィリエイト広告の貼り方で、アレンジした方法=『横並び』での貼り方を解説しますね!
同じ広告を設置するにしても、少し見せ方を変えたりアクセントをつけてみると、訴求効果の高まりが期待できます!アレンジ方法もぜひ合わせてマスターしましょう!
アレンジ1:二分割して横並びに貼る方法
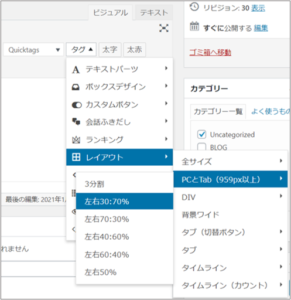
・まず、「タグ▼」→「レイアウト」→「PCとTab(959px以上)」→「左右50%」の順で進みます。

・編集画面に、以下のような表記が出てきます。
※この時点では、左右の画面表記にある「このテキストは最後に消してください(50%)」を消さず、触れないようにしてください!コード貼り付け時の目安になるため(※ポイントです)

・左側のスペースに広告を貼り付けます。
「テキスト」編集画面で、「このテキストは最後に消してください(50%)」の箇所にカーソルを合わせて、コピーした広告素材のコードをペースト(Ctrl+V)します!


すると、以下のように広告設定(貼り付け)が完了します!

左側が終わったら、右側も同様にコードを貼り付けていきます!
「テキスト」編集画面で、「このテキストは最後に消してください(50%)」の箇所にカーソルを合わせて、コピーした広告素材のコードをペースト(Ctrl+V)します!


すると、以下のように右側も広告設定(貼り付け)が完了します!
ここまできたら、仕上げに「このテキストは最後に消してください(50%)」を消して大丈夫です。

完成版が、こちら!! ↓↓ 左右50%で横並びに貼れました!
※スマホでご覧の方は、縦に並んでいますね。すみません!
広告設置時のポイント!
- 読者にとって、比較しやすいジャンルにする(上記例だと、“オンライン講座”同士で比較できる。)
- 広告サイズを合わせる(上記例だと、左右共に300×250のサイズを選択。サイズ違いだと見づらくて、ちょっとカッコ悪い・・・)
アレンジ2:三分割して横並びに貼る方法
・二分割の次は、三分割の『横並び』に挑戦です!
ただ、先ほどの二分割にもう1回加えるだけですので、難しくないです。心配しないでください!
・まず、「タグ▼」→「レイアウト」→「PCとTab(959px以上)」→「3分割」の順で進みます。

・すると、以下のような画面が表示されます。二分割のときと似ていますね!

・広告コードの貼り付け方は、二分割のときと同様です!
「テキスト」編集画面で、「このテキストは最後に消してください(33%)」の箇所にカーソルを合わせて、コピーした広告素材のコードをペースト(Ctrl+V)します!
これを、「左」「真ん中」「右」と繰り返し、最後に「ビジュアル」編集画面で「このテキストは最後に消してください(33%)」を消せば完成です!!
広告設置時のポイント!
- ストーリー性を持たせてみる(上記例だと、「退職」→「スキルアップ」→「転職」という具合。)
- 広告サイズを合わせる(上記例では、左・中・右共に「250×250」のサイズを選択しています。)
アレンジ3:二分割・左右非対称で横並びに貼る方法
・三分割の次は、二分割の左右非対称+説明文の追加の『横並び』に挑戦です!
先ほどの2パターンが出来れば、この方法もすぐにマスター可能です。心配しないでください!
・まず、「タグ▼」→「レイアウト」→「PCとTab(959px以上)」→「左右30:70%」の順で進みます。

・すると、以下のような画面が表示されます。先ほどの二分割・三分割と似ていますね!

・広告コードの貼り方は、先ほどの二分割や三分割のときと同じです!
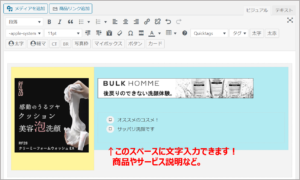
ここでは更に、商品やサービスの説明文も追加してみます。

最後に「ビジュアル」編集画面で「このテキストは最後に消してください」を消せば完成です!!
アフィリエイト広告の貼り方:❸サイドバーへ貼る方法

・次に、記事内ではなく、サイドバーへ貼り付ける方法をお伝えします!
まず、WordPressダッシュボードから、「外観」→「ウィジェット」と進んでください。
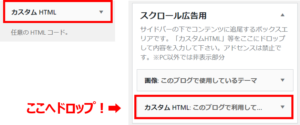
画面の左から「カスタムHTML」を探して、右側にある「スクロール広告用」へドラック&ドロップします。

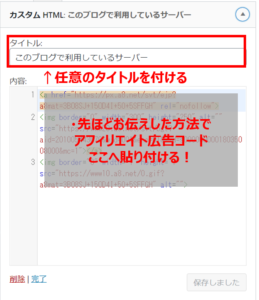
・カスタムHTMLの▼をクリックして、アドセンス広告のHTMLを貼り付けます。
タイトル:には、ページに表記させたい任意のタイトルを入力してください。当ブログでは利用しているサーバーをオススメしたいので、「このブログで利用しているサーバー」と入力しました!

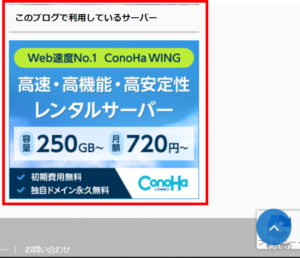
完了してブログのトップページや各記事をご覧いただくと、
以下のように ↓↓ 設定ができています。ご自身のブログでご確認ください!

アフィリエイト広告の貼り方:❹バナー画像を利用する方法

・最後に、画像を利用して、アフィリエイト広告コードを貼る(埋め込む)方法を解説します!
WordPressダッシュボードから、「外観」→「ウィジェット」と進んでください。
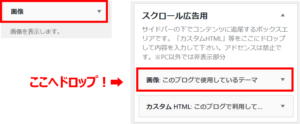
画面の左から「画像」を探して、右側にある「スクロール広告用」へドラック&ドロップします。

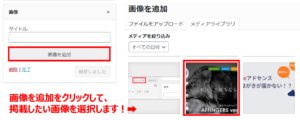
・「画像」の▼をクリック。「画像を追加」→アフィリエイトとして貼りたい画像を選択します。
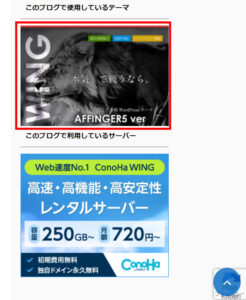
タイトル:には、ページに表記させたい任意のタイトルを入力してください。当ブログでは利用しているテーマをオススメしたいので、「このブログで利用しているテーマ」と入力しました!

・アフィリエイト画面から、URLを選択してコピーします!

・コピーしたら、ウィジェット画面へ戻って貼り付けします。

完了してブログのトップページや各記事をご覧いただくと、
以下のように ↓↓ 設定ができています。ご自身のブログでご確認ください!

Affinger5・アフィリエイト広告の貼り方:まとめ

- 記事内容=アフィリエイト広告の関係が成り立つ貼り方を意識しよう!
- コードは、編集画面『テキスト』側に貼り付けて設定しよう!
- 二分割や三分割、非対称の横並びなど、ストーリー性を出して訴求効果を高めよう!
いかがでしたでしょうか??
ブログ記事=誰かのお悩み解決=結果収益につながる という中で、読者もブログ作者のあなたにとってもお互いがWin-Winで良い効果につながると付加価値の高い記事として残っていきますよね!
私もまだまだ研究・勉強中ですが、ご参考になれば幸いです!
また、ブログ記事の魅力度UPに関する過去記事もよろしければご参考までにご覧ください!
-

-
[2023年最新版]Affinger5(アフィンガー5)丸付き数字・チェックリストの作成方法!
続きを見る
-

-
[2023年最新版]アフィンガー5(Affinger5)YouTube動画を貼り付ける方法!
続きを見る
最後までご覧いただきありがとうございました!
次回のブリコラ!にも、どうぞご期待ください。